Introduction
A visitor decides within the first few seconds if they are going to stay on your website or leave. If a page takes more than five seconds to load, the likelihood of a visitor leaving increases by 90%.
Website owners must reduce server response times to ensure their websites load faster. Faster load times result in fewer abandonments and help websites rank better in Google search results.
Learn how to reduce server response time by applying these seven actionable tips.

What Is Server Response Time?
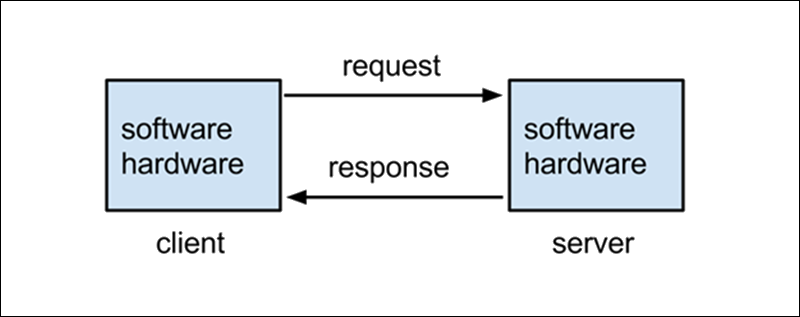
Server response time is the time that passes between a client requesting a page in a browser and a server responding to that request. It is measured by TTFB (Time to First Byte). TTFB is how many milliseconds it takes to receive the first byte of the page after sending an HTTP request.

Why Is Server Response Time Important?
The consequence of a slow website can be damaging to business. Your website’s loading time significantly affects user experience.

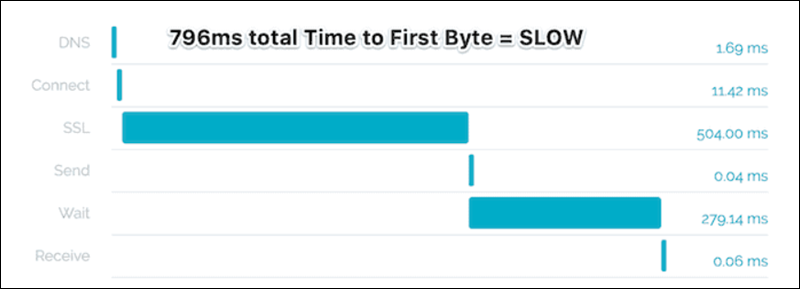
The example of 796ms TTFB is too slow.
Research reveals that over 40% of web users abandon a site if it takes more than 3 seconds to load. Also, the more time it needs to load, the worse it ranks on the search engine result page (SERP).
Response time influences:
- User Experience (UX)
- Search Engine Optimization (SEO)
Improving search engine optimization and user experience are critical strategies in digital marketing. This is a good enough reason to check your server response time and explore new ways to improve it.
Website Speed and SEO
Google announced that the loading speed of a page is a key ranking factor. The company even created PageSpeed Insights, a tool to enhance website performance. The metric is simple: the better the TTFB, the higher the ranking on Google.
Loading Speed Impacts UX
The reputation of a brand depends on the user experience their website provides.
Slow-loading websites frustrate visitors, making them lose patience and navigate away. One poor response may even result in a visitor never returning to your website.
What Is Good Server Response Time?

Google recommends you aim for a response time lower than 200 milliseconds. A 100ms TTFB is ideal, and everything over 500ms is an issue. This time must be consistent for all users. It should not vary depending on the users’ geographical positions.
Google classifies websites into three groups based on the speed score they achieve:
- Fast (90-100)
- Average (50-89)
- Slow (0-49)
According to Google’s statistics, half of the sites online (50%) are slow, and only 10% are fast. This means that 40% of websites ranked average, leaving much room for improvement.
How to Improve Server Response Time
Here are seven easy ways to reduce the server response time for your website.
1. Use Reliable and Fast Web Hosting
Choosing free or low-cost web hosting might save money in the short term, but the tradeoff often includes sharing server resources with other tenants, limited technical support, and slower website performance.
A financially stable provider is more likely to invest in hardware, security, and innovative solutions.
To ensure optimal website performance, particularly in terms of load speeds and availability, look for the following when selecting a web hosting service:
- Data Center Location. Select a provider with data centers near your target audience to enhance server response time and speed.
- Bandwidth and Throughput. Verify that the host has the necessary capacity to support your website’s data demands, especially for data-intensive platforms.
- Scalability. Commercial websites, for example, ecommerce stores, often experience traffic surges during holidays or due to trending products. The web host must be equipped to scale up server resources and guarantee uninterrupted service and speeds during peak times.
- Customer Support Services. Look for 24/7 technical support to promptly address and resolve technical issues and ensure optimal website performance.
Cloud hosting is well-suited for businesses looking to enhance website load speeds without significant upfront investments. Companies with consistent, predictable cloud workloads can reserve capacity in advance and benefit from discounted rates.
2. Use a CDN
A Content Delivery Network (CDN) distributes website content across a global network of proxy servers. When a user visits a website, the CDN redirects their request to the nearest server in this network.
Users receive cached HTML pages, JavaScript files, stylesheets, images, and videos from the closest server. The proximity reduces latency, the time it takes data to travel between the user and the server, and results in faster website loading times.

CDN providers offer advanced DNS management services like enhanced security, improved website performance tools, and uptime guarantees. These features and benefits are crucial for maintaining a robust online presence, especially for websites with high traffic or a global audience.
Notable CDN/DNS providers include Cloudflare, Amazon CloudFront (part of AWS services), and Google Cloud CDN.
3. Optimize Databases
As databases grow over time, they become less efficient at storing and accessing data. To improve database performance, you need to remove unnecessary data, reduce the size of the database, and optimize its structure. The faster the database completes its operations, the faster the server responds to the website visitor's request.
Database optimization strategies vary based on the database type and database management tools. Web hosts often provide access to direct management interfaces like phpMyAdmin or cPanel by default. These tools enable clients to manage and optimize their databases within a graphical and user-friendly environment. Advanced users can create custom scripts to automate and schedule optimization tasks.
Note: Learn how to balance hardware resources and optimize table functions in MySQL.
WordPress website owners can also use cPanel or phpMyAdmin to manage their database. However, you can also install WordPress database optimization plugins. These plugins are specifically created to enhance WordPress database performance and can help you streamline the following operations:
- Deleting unnecessary data such as post revisions and spam comments.
- Compacting and defragmenting database tables.
- Clearing out the trash folder.
- Automating database clean-ups.
Database optimization plugins in WordPress also offer additional features such as data compression and caching, increasing the speed at which data is provided to the end user.
4. File Compression
Websites are no longer a collection of static pages but a dynamic platform with multiple datatypes and integrated third-party functionalities and features. The size of files being delivered to users is increasing, consequently prolonging TTFB.
File compression is a sound strategy for speeding up content delivery times. Gzip is a compression algorithm that can be implemented on web servers. It balances compression and speed and effectively compresses HTML, CSS, and JavaScript files.
Another compression tool, Brotli, is a good choice for text-based content, even though its adoption is less widespread than Gzip's.
Gzip and Brotli can be integrated into a WordPress website through web server configurations or WordPress caching and optimization plugins. Such plugins enable users to implement these algorithms without modifying server settings directly.
5. Monitor PHP Usage
PHP scripts that are part of multiple concurrent server processes can contribute to higher resource usage, potentially slowing down the server's ability to serve a page to a visitor.
If you are running a PHP script, ensure it is not overtaxing vital CPU and memory resources. Avoid unnecessary database queries and implement caching strategies to reduce load times.
Outdated PHP versions are a significant security risk. Some hosting companies do not automatically update PHP, so this process often needs to be done manually.
You can check your PHP version using the command line or PHP code. If you have a WordPress website, verify the version using the PHP Compatibility Checker plugin.
Upgrade to a newer PHP version through cPanel or by contacting your hosting provider.
Note: Ensure that the new PHP version is compatible with your current scripts and plugins. Test the update in a staging environment to prevent disruptions on your live website.
6. Configure Caching
While browsing a website, visitors often make identical or similar requests to the server. You can cache frequently requested data and server responses. The server delivers the stored (cached) content instead of processing the exact requests repeatedly.
Several caching strategies help you reduce server loads and speed up content delivery:
- Caching database queries. Executing database queries is a resource-intensive task. Reduce the number of queries by storing results from frequent or repeated requests.
- Web page caching. Save copies of fully rendered web pages in the cache. Servers can deliver these pages without additional processing.
- Browser caching. Instruct browsers to store certain files locally on the user's device.
- Pre-Caching. Analyze user behavior and anticipate subsequent requests. You can pre-load assets that are most likely to be needed for future interactions.
- Object Caching. Cache the results of complex calculations and API call responses. Scripts do not need to process the same requests again or make additional API calls.
Website owners who use Content Management Systems (CMS) can install caching plugins to set up page, object, and browser caching, along with additional cache optimization features via an easy-to-use interface.
WP Rocket, WP Super Cache, and W3 Total Cache are examples of popular caching plugins in WordPress.
Note: To ensure users always receive up-to-date content, you must implement a strategy for updating or invalidating cached data once the original data changes.
7. Minify Scripts
Minification is the process of reducing the size of code files to enhance website performance. This is achieved by removing unnecessary characters, such as whitespaces, comments, and long variable names, without altering the code's functionality.
In the context of a website, external files like JavaScript (JS) and CSS affect page load speeds. Minifying and compressing these scripts are standard practices, especially in CMS platforms like WordPress.
To improve website loading speeds and overall user experience:
- Embed smaller code files directly within the HTML as internal code to decrease load times.
- Keep larger and static files external to enhance caching efficiency.
This approach ensures large data files remain accessible without compromising performance.
Note: Newer versions of the HTTP protocol offer significant performance improvements over the older HTTP/1.1. HTTP/2 and HTTP/3 introduce features that allow multiple requests and responses to be sent simultaneously over a single connection. By upgrading to these protocols, you can enhance how quickly and efficiently content is served to your users. Most modern web servers support HTTP/2, but it may not be enabled by default. If you use managed hosting services, confirm that your server is configured to use HTTP/2.
Conclusion
One of the most crucial website performance metrics is server response time. Implement the suggestions mentioned in this article and improve your server speed today.
Explore the differences between Apache and Nginx, the two most popular open-source web servers, and understand how each affects server performance.