Introduction
Yarn and NPM are two of the most popular Node.js package managers. They allow downloading, installing, and managing packages when developing in JavaScript.
In this tutorial, we will compare Yarn and NPM, consider their performance, ease of use, security, and the features they provide.

Yarn vs. NPM: Definitions
Yarn (Yet Another Resource Negotiator) and NPM (Node Package Manager) are package managers used for JavaScript coding. They work with Node.js, which serves to help users develop and run JavaScript code outside a web browser.
Node.js uses a large number of open-source packages and libraries to make coding more straightforward and efficient. Package managers like Yarn and NPM allow users to easily install, manage, update, and remove packages, libraries, and dependencies.
What is Yarn?
Facebook developed Yarn in 2016 as a replacement for NPM. It was designed to offer more advanced features that NPM lacked at the time (such as version locking) and create a more secure, stable, and efficient product.
However, since Yarn was released, NPM has added several crucial features. In its current state, Yarn is now more of an alternative to NPM rather than a replacement.
What is NPM?
NPM is the default package manager for Node.js with a CLI tool that helps install, manage, and remove Node.js packages. It also enables users to share open-source Node.js packages.
Yarn vs. NPM: Comparison
Below is an outline of some of the similarities and differences between Yarn and NPM.
Installation
We will start by comparing the installation process for Yarn and NPM:
Yarn
To start using Yarn, you need to install it using the MSI installer from the official website or a package manager such as Chocolatey, Scoop CLI, or NPM itself. Learn more in our guide to installing Yarn on Windows and installing Yarn on Ubuntu 18.04.
NPM
NPM is included by default with the Node.js installation and doesn't require any additional steps to install. To learn more about installing Node.js and NPM, have a look at one of our guides:
- How To Install Node.js & NPM on Ubuntu 18.04 and 20.04
- How to Install Node.js and NPM on CentOS 7
- How to Install Node.js and NPM on Windows
- How to Install Node.js and NPM on Mac
Dependencies
Yarn
Yarn version 1 and NPM both manage dependencies in a very similar way. They both store project metadata in the package.json file, located in the node_modules folder inside the project directory.
Starting from version 2, Yarn no longer uses the node_modules folder to track dependencies. Instead, Yarn 2.0 uses the Plug'n'Play feature, which generates a single .pnp.cjs file. This file contains a map of the dependency hierarchy for a project.
Yarn uses the yarn command to install dependencies. It installs dependencies in parallel, allowing you to add multiple files at the same time.
Installing dependencies automatically creates a lock file that saves the exact list of dependencies used for the project. With Yarn, this file is called yarn.lock.
NPM
NPM installs dependencies using the npm install command. The dependencies are installed sequentially, one after another.
NPM also creates a version lock file named package-lock.json. Yarn also supports package-lock.json files, allowing users to migrate version data from NPM to Yarn.
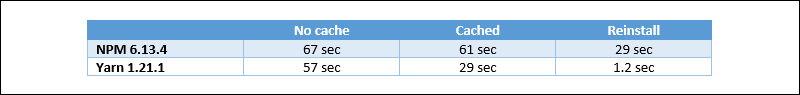
Speed and Performance
As mentioned above, while NPM installs dependency packages sequentially, Yarn installs in-parallel. Because of this, Yarn performs faster than NPM when installing larger files.
Both tools also offer the option of saving dependency files in the offline cache. This allows users to install dependencies even if they are offline.
In addition, starting from version 2, Yarn uses the Zero install feature. This feature takes the dependency map from the .pnp.cjs file and uses it to perform an offline dependency install with virtually zero delays.

Security
Yarn
Yarn performs a security check as a background process while downloading packages. It uses the package license information to ensure it doesn't download any malicious scripts or cause any dependency conflicts.
Both tools use encryption protocols to ensure safe data transfer. Yarn verifies packages with checksum, while NPM uses SHA-512 (Secure Hash Algorithm) stored in the package-lock.json file.
NPM
Security threats were a significant issue in early versions of NPM. As of version 6, NPM performs a security audit every time you install a package. This helps prevent vulnerabilities and ensures there aren't any conflicting dependencies.
You can also run a manual audit by using the npm audit command. If NPM finds any vulnerabilities, using npm audit fix should resolve the issues.
Ease of Use
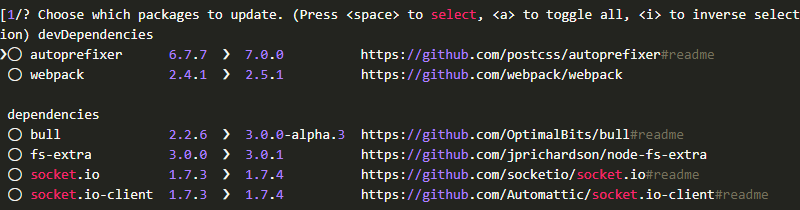
Both Yarn and NPM are relatively easy to use, especially considering they share several commands. The command output is generally easy to read and understand, though it can become less visually distinguishable when installing a large number of packages.
Both package managers offer an interactive mode that helps users set up new projects. In Yarn, this mode is enabled by default, while NPM requires the npm-upgrade package to enable interactivity.

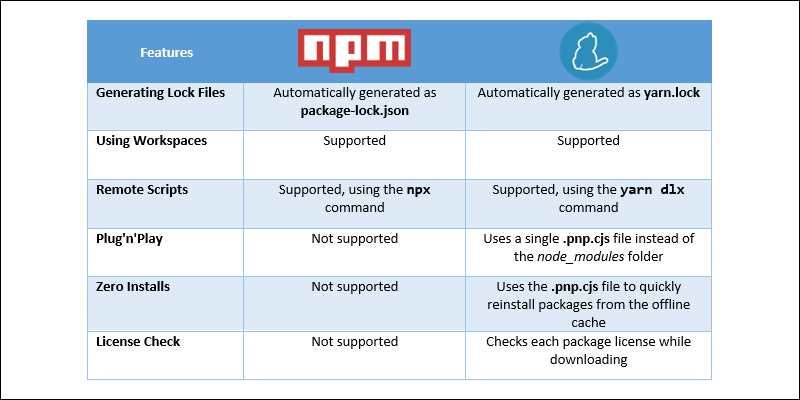
Features
Yarn and NPM have several key features in common:
- Generating lock files: Both package managers automatically create a version lock file. With Yarn, this file is called yarn.lock, while NPM names the file package-lock.json.
- Using workspaces: Both Yarn and NPM support workspaces, allowing you to use a single repository to manage dependencies for multiple projects.
- Remote scripts: Both NPM and Yarn allow you to run scripts remotely, using the
npxcommand in NPM and theyarn dlxcommand in Yarn.
Features are exclusive to Yarn:
- Plug'n'Play: Instead of using the node_modules folder, Yarn generates a single .pnp.cjs file that maps project dependencies. This allows for more optimized dependency trees and faster project startup and package installation.
- Zero installs: This feature ties in with Plug'n'Play, using the .pnp.cjs file to map packages stored in the offline cache. This allows you to access and install stored packages with almost no delay.
- License check: Yarn features a built-in license checker when downloading and installing packages.

Commands
The table below provides an overview of some of the most frequently used commands for NPM and Yarn:
| Command | NPM | Yarn |
|---|---|---|
| Initialize a project | npm init | yarn init |
| Run tests for the current package | npm test | yarn test |
| Check for outdated packages | npm outdated | yarn outdated |
| Publish a package | npm publish | yarn publish |
| Run a script | npm run | yarn run |
| Manage local package cache | npm cache clean | yarn cache clean |
| Log in or out | npm login/logout | yarn login/logout |
| Install dependencies | npm install | yarn |
| Install packages | npm install [package name] | yarn add [package name] |
| Uninstall packages | npm uninstall [package name] | yarn remove [package name] |
| Update manager | npm update | yarn upgrade |
| Update packages | npm update [package name] | yarn upgrade [package name] |
| Install packages globally | npm install --global [package name] | yarn global add [package name] |
| Uninstall packages globally | npm uninstall --global [package name] | yarn global remove [package name] |
| Interactive dependency update | npm run upgrade-interactive | yarn upgrade-interactive |
| Run package remotely | yarn dlx | |
| Check licenses | yarn licenses ls |
Yarn vs. NPM: How to Choose
It's essential to consider the advantages and disadvantages of both NPM and Yarn when deciding which one to use.
Yarn
Advantages
- Supports parallel installation and Zero installs, both of which dramatically increase performance.
- Newer versions of Yarn offer a more secure form of version locking.
- Active user community.
Disadvantages
- Yarn doesn't work with Node.js versions older than version 5.
- Yarn has shown problems when trying to install native modules.
NPM
Advantages
- Easy to use, especially for developers used to the workflow of older versions.
- Local package installation is optimized to save hard drive space.
- The simple UI helps reduce development time.
Disadvantages
- The online NPM registry can become unreliable in case of performance issues. This also means that NPM requires network access to install packages from the registry.
- Despite a series of improvements across different versions, there are still security vulnerabilities when installing packages.
- Command output can be difficult to read.
Verdict
Considering all of the above, NPM is better for developers that are used to it and satisfied with its current workflow. It provides a reasonably efficient user experience while also saving hard drive space.
On the other hand, Yarn offers more advanced features, such as Plug'n'Play and Zero installs. It also provides slightly better performance and security but at the cost of hard drive space.
Conclusion
After reading this tutorial, you should have a clearer understanding of what Yarn and NPM have to offer. Hopefully, this will help you choose the package manager that best suits your needs.